
AM+A designed improved widgets for Sendmail’s corporate-email applications dashboards and wrote user-interface guidelines to assist developers.
Project Description
Phase 1: Needs Analysis
AM+A interviewed five stakeholders to develop an understanding of the product and to develop a consensus about needs for improvement. The interviewees were primarily Sendmail managers, many of whom had been users of the product in the corporate world, plus one current high-level user. AM+A’s Needs Analysis Report identified six primary areas in which a re-design would make a significant improvement in usability and proposed strategies for implementing the re-design.
Phase 2: Dashboard Design
Sendmail decided to focus first on developing a “Dashboard” that could be configured by an operations manager or systems administrator, who could see at a glance all of the most important information about the current status of the system.
Challenges
Interviews with Sendmail stakeholders focused on situations in which the application could improve ease-of-use, especially for Sendmail’s new users. In the words of one user, “Mechanically the Sentrion appliance is the best product on the market today…if the UI were just organized into something a little easier and more coherent for the low-cost employee running this stuff, Sendmail would corner the market.”
Improving ease-of-use is especially important at this point in time because Sendmail is targeting a new group of administrators who lack the UNIX and command-line skills of Sendmail’s traditional user-base of IT professionals. It is also a high priority because Sendmail is expanding into new markets in companies focusing on finance and security.
Sendmail’s team selected the dashboard as the highest priority because it would significantly improve functionality for all users and would clearly demonstrate Sendmail’s responsiveness to customer needs.
The greatest challenge was for Sendmail engineers to reach agreement on which information should be displayed in the dashboard. AM+A’s initial proposal assumed that this information would be presented in a wireframe format at the kickoff meeting. However, it soon became clear that deciding on which widgets would be developed and what would be displayed in these widgets needed to be a long, multi-stage process. Only after AM+A’s widget designs were presented could Sendmail reviewers see omissions, imagine the ways that different widgets could be combined more efficiently, and become enthusiastic about possibilities for making additional kinds of information easily accessible.
Successes
Collaboration on an iterative process
AM+A’s most-significant contribution may have been clarifying the dashboard content. By presenting many design options and different models for analyzing the information, AM+A was able to help Sendmail clarify its needs and think about the project in new ways. For example, a control for viewing and managing Clusters and Hosts was not included in the client’s initial widget list, yet it turned out to be key to how all the other widgets functioned. AM+A submitted an initial design and, with each successive iteration of this widget, the model for interacting with the entire dashboard became clearer and more elegant.
Maximizing information available on a single screen
AM+A contributed another significant improvement: showing how information could be presented in a highly compact format. Previous Sendmail Dashboards had used a large amount of screen real estate to present a relatively small amount of information.
AM+A was able to design a compact dashboard that not only made space for more widgets, but made it possible to display more information in each individual widget.
AM+A used several different strategies to accomplish this improvement, including the following:
• A modular grid allows users to swap out and reposition individual widgets to customize the dashboard.
• A system for expanding and contracting widgets enables the user to show/hide charts and additional data.
• A system of status icons quickly cues the user to problems anywhere on the dashboard.
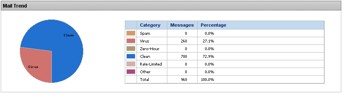
• Re-conceived and re-designed charts and tables provide information more clearly and streamline the design. In the example below, AM+A redesigned a pie chart by converting it to stacked-bar charts, making it possible to show the same data over time and in a more compact space. The design used Tabs to make related data easily accessible.
Previous chart widget design

Re-designed chart widget

AM+A re-designed simple text displays, also, to show additional information in a more compact format, as in the example below.
Previous text widget design

Re-designed text widget

Appearance
AM+A worked to develop a look-and-feel that accommodated differing client demands. Many Sendmail managers felt that the product needed to have a “conservative, no nonsense, get-the-job-done” feel and felt that a previous attempt by outside consultants to dress it up “like a box of crayons” had made the product appear frivolous. However another group felt that many users would welcome a livelier, more contemporary look.
AM+A was able to satisfy these two approaches with a judicious use of color, icons, and graphical elements to improve functionality and to make the communication of essential information more effective, while maintaining existing design guidelines and the look of a serious business tool.
Design guidelines and support for in-house development
AM+A developed an illustrated list of design principles to guide further widget development and to ensure consistency across the application.
AM+A was also able to support Sendmail’s internal User Experience Department by providing source files, color palettes, templates, and technical help as a basis for ongoing in-house development.
Sample design guidelines page

Pitfalls/Lessons Learned
The process might have worked more efficiently if initial interviews had included more users, especially some of the less-technically adept users. Managers typically tend to assume that their interactions with clients have made them familiar with all end-user issues, and Sendmail managers felt that the survey that Sendmail conducted at the beginning of Phase 2 filled in any gaps. However, a chance for AM+A to interact directly with users would have provided a useful outside perspective.
Greater emphasis on conceptual design and developing wireframes before visual design might have streamlined the process. However, AM+A discovered that the Sendmail engineers had difficulty thinking clearly about function until after seeing the visual design, probably because the compact and attractive design of dashboard was a significant departure from all previous Sendmail screens.
Current Status
Sendmail has shown the dashboard design to Sendmail project managers, technical sales engineers, and to some high-level users. The response to the overall design has been good, and Sendmail’s user-experience team has been focusing on refining the details. The final designs recently were shown to a new round of users, who have requested new features. This review and revision process will probably continue internally for several more rounds with Ms. Truong and Giron implementing the changes in mockups. Sendmail will probably only have a limited set of widgets ready for the next release. A fully user-configurable dashboard may not be implemented until the following release cycle.
Posted on 11 May 2009 in Archives, Featured-Projects | Comments Off on Sendmail: Dashboard Widgets and UI Guidelines You can follow any responses to this entry through the RSS 2.0 feed. Both comments and pings are currently closed.